En el competitivo mundo digital de hoy, tener un sitio web que no solo atraiga a los visitantes, sino que también los convierta en clientes potenciales y clientes, es fundamental para el éxito de cualquier negocio en línea. La optimización del sitio web no solo se trata de mejorar la visibilidad en los motores de búsqueda, sino también de garantizar una experiencia del usuario excepcional que impulse la conversión web. En este blog, exploraremos la importancia de mejorar la experiencia del usuario en tu sitio web y cómo hacerlo efectivamente.
La Importancia de la Experiencia del Usuario:
La experiencia del usuario (UX) se refiere a la forma en que los visitantes interactúan con tu sitio web. Una buena experiencia del usuario puede generar confianza, aumentar la retención de usuarios y, lo más importante, impulsar la conversión web. Los usuarios buscan sitios web que sean fáciles de navegar, visualmente atractivos y que ofrezcan contenido relevante y útil.
5 pasos para mejorar la conversión web en tu sitio web:
1. Diseño Responsivo y Navegación Intuitiva
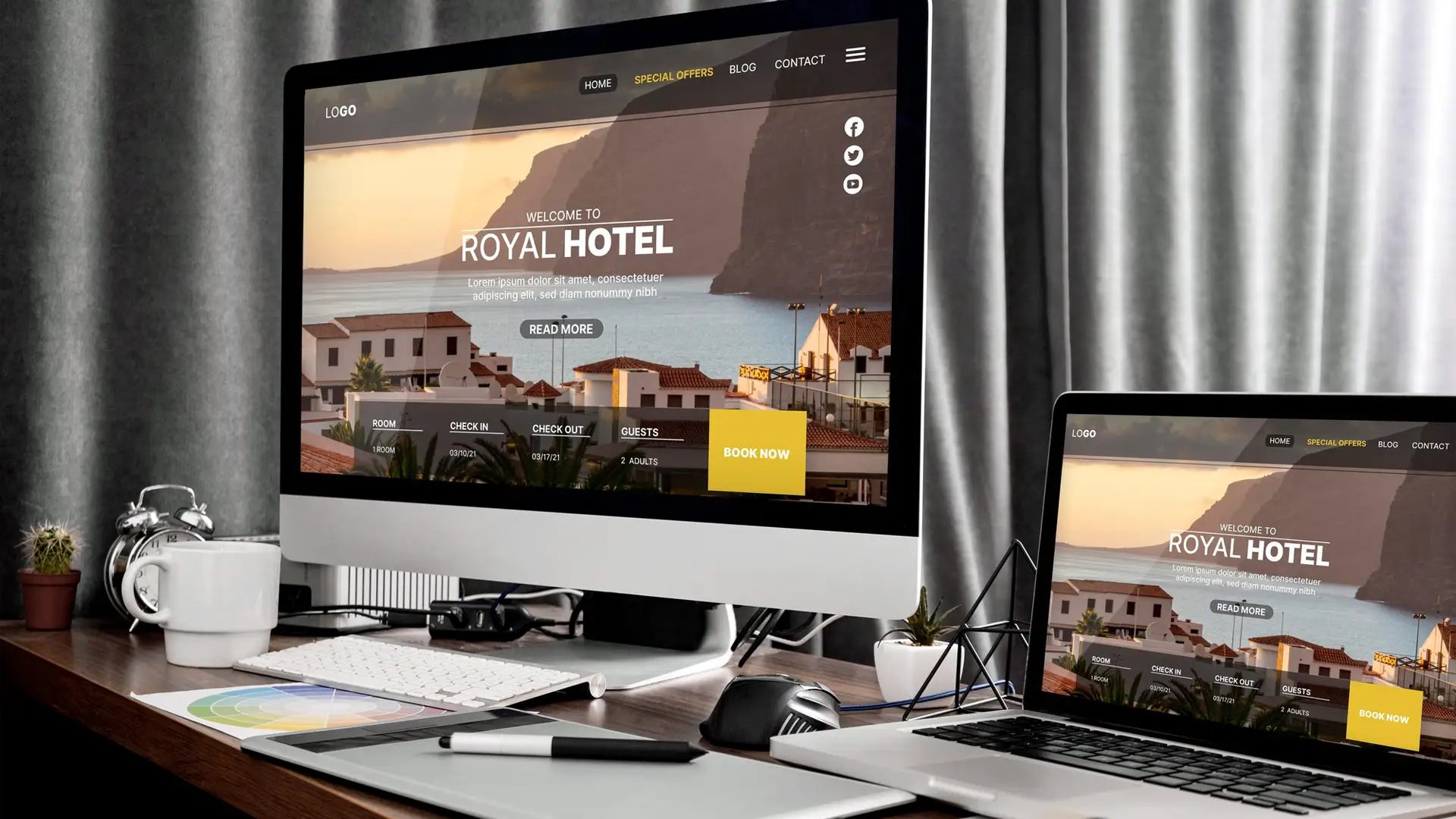
Asegúrate de que tu sitio web esté optimizado para dispositivos móviles y que sea fácil de navegar en todas las plataformas. Utiliza un diseño limpio y simple con menús claros y una estructura de navegación intuitiva para que los visitantes puedan encontrar rápidamente lo que están buscando.
Implementación:
- Frameworks y herramientas responsivas: Utiliza frameworks como Bootstrap o Foundation para crear diseños responsivos que se adapten a diferentes tamaños de pantalla.
- Pruebas en múltiples dispositivos: Realiza pruebas de usabilidad en distintos dispositivos (smartphones, tablets, y computadoras) para asegurarte de que el diseño y la navegación sean fluidos.
- Menús desplegables y hamburguesa: Implementa menús desplegables o de tipo hamburguesa para ahorrar espacio en pantallas pequeñas y mejorar la navegación.
2. Velocidad de Carga Rápida
La velocidad de carga del sitio web es crucial para la experiencia del usuario. Los usuarios tienden a abandonar los sitios web que tardan demasiado en cargarse. Optimiza el rendimiento de tu sitio web comprimiendo imágenes, minimizando el uso de scripts y utilizando un hosting confiable.
Implementación:
- Optimización de imágenes: Utiliza formatos de imagen modernos (como WebP) y herramientas de compresión para reducir el tamaño de las imágenes sin perder calidad.
- Minificación de archivos: Minimiza y combina archivos CSS, JavaScript y HTML para reducir el tiempo de carga.
- CDN (Red de Distribución de Contenidos): Implementa una CDN para distribuir el contenido del sitio web globalmente, reduciendo la latencia y mejorando los tiempos de carga.
3. Contenido de Calidad y Relevante
Proporciona contenido de alta calidad y relevante que responda a las necesidades y preguntas de tus usuarios. Utiliza un lenguaje claro y conciso y evita el uso de jerga técnica que pueda confundir a los visitantes.
Implementación:
- Investigación de palabras clave: Utiliza herramientas como Google Keyword Planner para identificar palabras clave relevantes y crear contenido que responda a las consultas de los usuarios.
- Calendario editorial: Desarrolla un calendario editorial para planificar y organizar la creación de contenido de manera regular.
- Formato variado de contenido: Incluye diferentes formatos de contenido, como blogs, videos, infografías y estudios de caso, para mantener a los usuarios interesados y comprometidos.
4. Diseño Atractivo y Funcional
El diseño de tu sitio web debe ser atractivo visualmente y reflejar la identidad de tu marca. Utiliza colores, imágenes y tipografías coherentes que creen una experiencia visual atractiva y memorable. Además, asegúrate de que tu diseño sea funcional y no obstaculice la navegación del usuario.
Implementación:
- Guía de estilo: Crea una guía de estilo para asegurar la coherencia visual en todo el sitio web, incluyendo colores, tipografías y elementos gráficos.
- Pruebas de usabilidad: Realiza pruebas de usabilidad con usuarios reales para identificar y corregir problemas de diseño y navegación.
- Optimización del diseño visual: Utiliza principios de diseño visual como la jerarquía visual y el contraste para dirigir la atención de los usuarios hacia las áreas importantes del sitio web.
Mira uno de nuestros proyectos más recientes realizados por el #PlinkTeam en el siguiente enlace: Website E-commerce Tecnostar.
5. Llamadas a la Acción (CTA) Claras y Convincentes
Incluye llamadas a la acción claras y convincentes en tu sitio web que animen a los visitantes a realizar una acción específica, como registrarse para recibir un boletín informativo, descargar un recurso o comprar un producto. Utiliza colores llamativos, texto persuasivo y ubicaciones estratégicas para tus CTA.
Implementación:
- Ubicación estratégica: Coloca las CTAs en lugares estratégicos, como la parte superior de la página, al final de los artículos, y en las páginas de productos.
- Diseño atractivo de CTA: Utiliza colores contrastantes y texto persuasivo en los botones de CTA para que sean visualmente atractivos y fáciles de detectar.
- Pruebas A/B: Realiza pruebas A/B de diferentes versiones de tus CTAs para determinar cuáles generan más conversiones.
Conclusiones
La optimización de la experiencia del usuario en tu sitio web es fundamental para aumentar la conversión web y el éxito de tu negocio en línea. Al proporcionar una navegación fácil, un diseño atractivo y llamadas a la acción claras y convincentes, puedes crear una experiencia del usuario excepcional que impulse la conversión web y genere lealtad a la marca. Recuerda que la optimización del sitio web es un proceso continuo, por lo que es importante realizar pruebas y ajustes constantes para garantizar que tu sitio web siga cumpliendo con las expectativas de los usuarios y las necesidades de tu negocio.